building an image splitter
recently at school i came up with a little idea--a web app that takes in an image, splits it up into equally sized pieces, and gives you .png files. so i built it!
go check it out ➡️
the stack
i chose to go with vue.js as i have some previous experience with it and i hadn't yet gotten a chance to try out the new things in vue.js 3. for css i considered writing my own css as a little challenge, but instead just went with tailwind in the end.
builing a preview

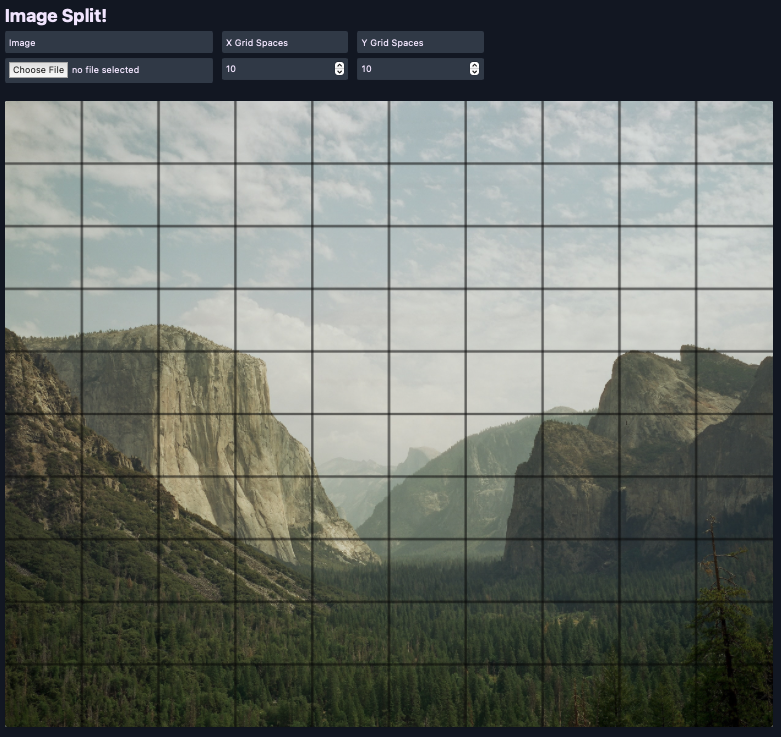
i started with a little preview interface that shows the selected image with a little grid overlay. this was pretty easy to do. when either the image or the grid size changes, an html <canvas> element is cleared and redrawn. i set the canvas size to be the same as the image and then draw the image to the canvas, filling the entire thing. i then draw the grid on top of it, which is really just some black lines that are only 50% transparent. not much to it here!
downloading the images

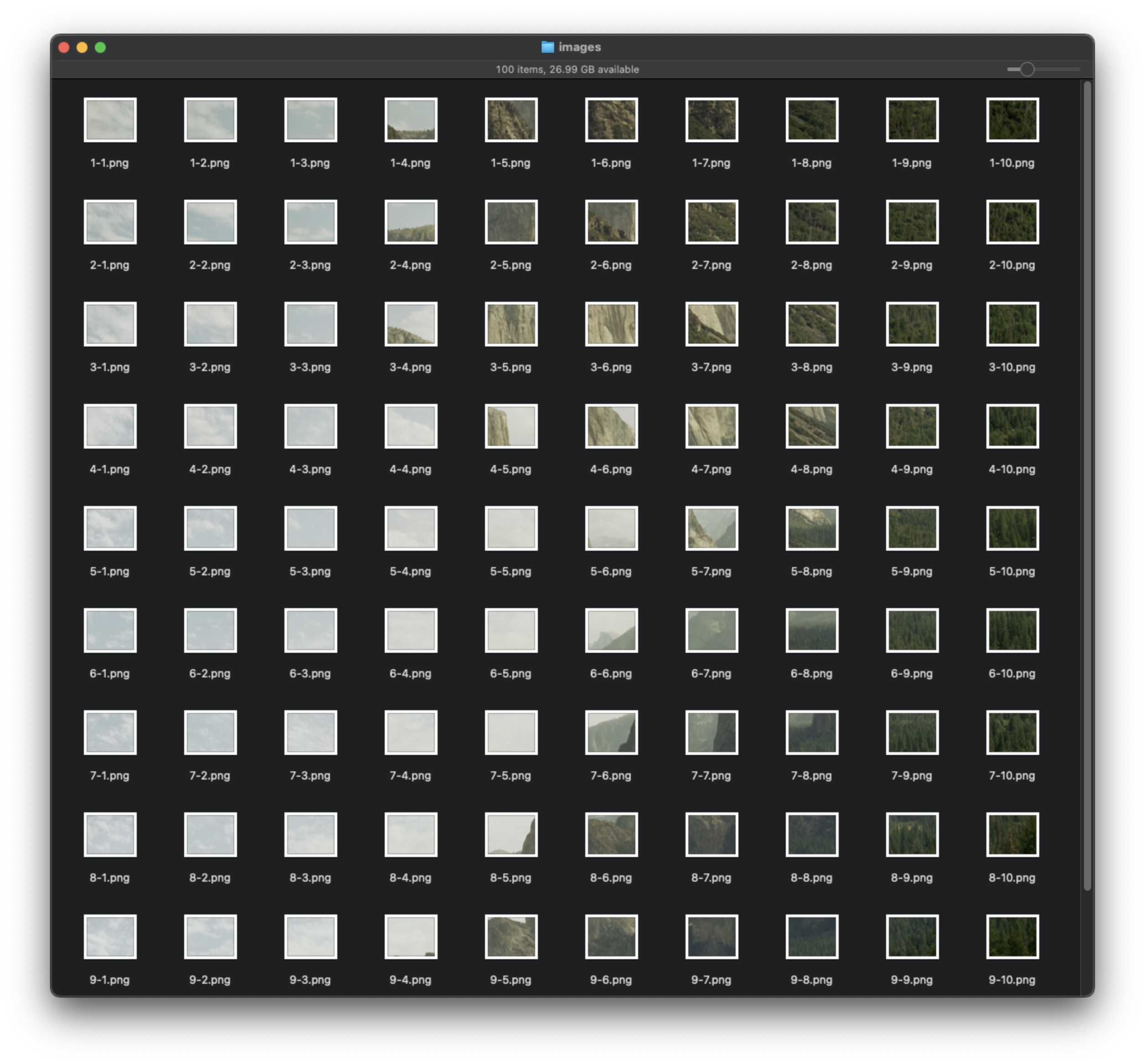
this part was terrible to deal with. splitting the images up wasn't too terrible, i just loop over every rectangle in the grid, make an OffscreenCanvas the size of the rectangle, draw that part of the image, and convert it to a blob. i thought i could then just download that image blob, but annoyingly it seems like only about 20 would be downloaded and then it'd stop. i did consider using web file system apis, but it seems like those are still rather new with flaky support so i chose not to. instead i used a library called jszip to build a zip file of all the images and then that zip file is downloaded. much better!

the fun bits
now that i was finally done with making it actually usable, i moved on to something a bit more fun to implement--demonstration images!! this was pretty easy to implement. i have a demo-images.ts file that holds an array of all the images. in my App.vue i loop over all these images and render an ImageCard, which sets the image being split to the image in the card when clicked. all the images i'm using are from unsplash (with a little link to the photographer when hovered). right now i've only added 3 images.

conclusion
overall, this was a pretty fun project to make!! it only took me a few days and i actually learned a bit about html <canvas> elements, with this being my first usage of them.
i honestly have no idea if something like this exists elsewhere. like, probably? i never bothered to search though. and i have a feeling anything like this is probably filled with ads and painful to use.
i'm not sure if i'll do anything with this in the future. maybe?